روزانه به سایتهای زیادی سر میزنیم که هر کدام به شکلی برایمان جذاب هستند و ممکن است ما را به این فکر بیندازند که این سایتها چطور ساخته شدند؟ اگر به چند سال قبل برگردیم و نگاهی به اولین سایتهای منتشرشده در وب بیندازیم، میبینیم که صفحات آنها تنها از چند المان ساده و ابتدایی تشکیل شدهاند.
از قدیم تا امروز، تکنولوژیهای مختلفی در جذاب کردن فرآیند طراحی وب تاثیرگذار بودهاند، اما اگر بگوییم تمام این تکنولوژیها به HTML منتهی میشوند باور میکنید؟
HTML چیست؟
یک معرفی کلی
برای پاسخ به سوال HTML چیست باید یک آشنایی نسبی و ابتدایی با آن داشته باشیم. HTML مخفف عبارت Hyper Text Markup Language هست.
- اگر بخواهیم یک ترجمهی فارسی از HTML داشته باشیم، میتوانیم به آن «زبان نشانه گذاری فرا متن» بگوییم. البته که این ترجمه، نمیتواند کارایی HTML را به خوبی توضیح دهد به سوال HTML چیست پاسخ خوبی دهد! در ادامه بیشتر با HTML آشنا خواهیم شد.

کاربرد اصلی HTML
اگر بخواهیم به سوال HTML چیست پاسخ دهیم، باید کاربرد اصلی را بررسی کنیم. در این قسمت میخواهیم یاد بگیریم که HTML چیست و دقیقا چه کاری انجام میدهد.
اگر بخواهیم خیلی ساده به سوال HTML چیست پاسخ دهیم، میتوانیم بگوییم:
- ابزاری است که با استفاده از چیزهایی به نام تگها، اقدام به ساخت قالب کلی صفحات وب میکند. به این معنا که شما با استفاده از آن میتوانید فوندانسیون و اسلکت اصلی وبسایت خود را طراحی کنید.
اگر کمی با طراحی وب آشنایی داشته باشید، حتما میدانید که طراحی وب ۲ مرحله اصلی دارد:
- ساختاربندی اصلی صفحات وب که با HTML انجام میشود.
- اضافه کردن جذابیت های ظاهری مثل رنگ و… که با CSS انجام میشود
یک ساختمان را تصور کنید
اگر میخواهید خیلی خوب با HTML آشنا شوید و دقیقا درک کنید که HTML چیست ، یکی از بهترین مثالهای آن، مثال یک ساختمان است که میخواهیم آن را در این قسمت بررسی کنیم.
یک ساختمان را تصور کنید که شخصی میخواهد اقدام به ساخت آن کند، برای مثال یک مجتمع مسکونی!

از آنجایی که فرایند طراحی وب، بسیار شبیه به فرایند ساختمان سازی است، کار ما برای پاسخ به سوالات بسیار راحت میشود.
- فرض کنید که قصد ساخت یک مجتمع مسکونی را دارید. اولین مراحل برای ساخت یک ساختمان مسکونی، ساخت اسکلت بندی و قالب کلی آن ساختمان با استفاده از سیمان، بتن، میلگرد و… است. در واقع شما در ابتدا، اسکلت کلی ساختمان را میسازید و در مرحله بعد، با استفاده از کچ، رنگ آمیزی و… آنرا زیبا میکنید.
طراحی وب با HTML نیز دقیقا به همین صورت است. HTML به شما کمک میکند تا با استفاده از تگ ها، ساختار و ساختمان کلی صفحه وب خود را تعریف کنید. مثلا بگویید که منو کجاست، هدر کجاست، فوتر کجاست و… .
- در واقع HTML به شما کمک میکند تا ساختار کلی صفحه وب خود را بسازید و اسکلت بندی آن را انجام دهید. و در مراحل بعد، توسط ابزارهای دیگر، میتوانید صفحه وب ساده ای که طراحی کردید را زیباتر و چشم نوازتر کنید.
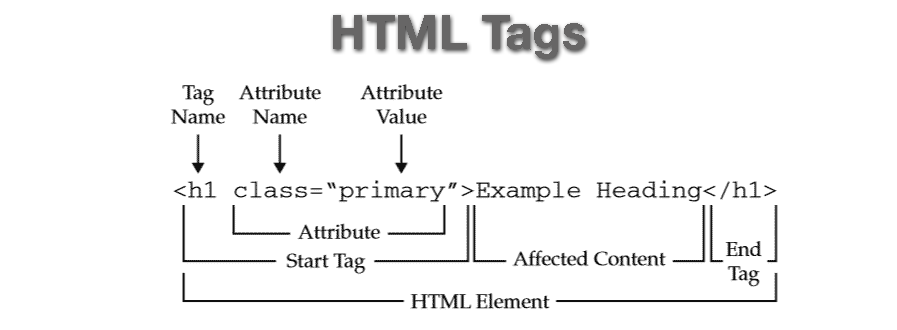
تگهای HTML چه خصوصیتهایی دارند؟
همانطور که در بالا گفته شد زبان HTML از قرارگرفتن تگهای مختلف در کنار هم ساخته شده است. حالا باید بدانید که تگها نیز شامل خصوصیات و صفتهایی هستند که به آنها اتریبیوت (attribute) گفته میشود. همچنین خصوصیتهای HTML نیز دارای مقادیری هستند که با آنها Attribute Value گفته میشود.

بنابراین میتوان گفت که صفتها در HTML مقادیر خاصی دارند که تأثیر مشخصی بر محتوا میگذارند، برای مثال میتوان گفت برچسبهایی برای تغییر شکل ظاهری متن، مانند درشت و ضخیم کردن یک کلمه یا برقراری پیوند به صفحات دیگر و… در HTML تعریف شدهاند.
آیا برای کدنویسی HTML نیاز به ابزار خاصی داریم؟
در جواب این سؤال باید بگویم که خیر. شما بدون نیاز به هیچ ابزاری میتوانید اقدام به طراحی سایت با HTML و CSS نمایید. همچنین بهخاطر داشته باشید که کدهای نوشته شده به زبان HTML در هر مرورگری خوانده و اجرا میشوند.
ارتباط HTML با CSS
همانطور که در بالا به زبان CSS اشاره کردیم، در واقع CSS ابزاری برای زیباسازی صفحات وب میباشد. ما برای طراحی ظاهر سایت به شکل دلخواه از CSS استفاده میکنیم و برای این کار یکسری صفات تعریف شده، در CSS را به تگهای HTML نسبت میدهیم.

در واقع CSS زبانی برای توصیف ظاهر صفحات وب شامل رنگها، چارچوب پیرامون عکس، نشانگر ماوس، آرایش و فونتها (اندازه، رنگ، نوع) است.
با استفاده از CSS میتوان نمایش صفحه را برای انواع مختلف دستگاهها مانند صفحات بزرگ، صفحات کوچک و پرینترها تنظیم کرد که این کار را ریسپانسیو سازی میگویند.
نحوه استفاده از HTML
بعد از اینکه با ساختار کلی HTML آشنا شدید در این بخش میخواهیم به نحوه استفاده از آن بپردازیم و به شما توضیح دهیم چطور میتوانید از آن استفاده کنید.
در واقع نحوه استفاده از HTML بهصورت تگ است و شما برای اینکه بتوانید یک سری متن، تصویر، ویدئو و… رو در سایت خودتان داشته باشید باید از یک سری تگهای HTML استفاده کنید، تگها در HTML تنها عنصری هستند که شما با آنها کار دارید و باید کاملاً به آنها مسلط باشید.
<p>royalcode.com</p>
برای مثال یکی از تگهای مورداستفاده در HTML را همین بالا در اختیار شما قرار دادیم که با استفاده از آن میتوانید یک متن را در سایت خود قرار دهید، همه موارد دیگر هم برای HTML به همین صورت هستند و شما باید بتوانید بهتمامی این تگها مسلط شوید و با استفاده از آنها ساختار سایت خود را خیلی ساده تشکیل دهید.
ساختار یک فایل HTML
همه فایلهای HTML یک ساختار اولیه ثابت دارند که در این ساختار تگها قرار گرفته و باعث خواهند شد که این فایل گستردهتر شود، ساختار این فایل اصلاً پیچیده نیست و شما اگر از نرمافزارهای دریم ویور یا اتم استفاده کنید بهصورت خودکار این ساختار را برای شما ایجاد خواهند کرد.

<html>
<head>
<title/>عنوان سایت در مرورگر کاربران<title>
<head/>
<body>
<p>royalcode</p>
<body/>
<html/>
همانطور که میبینید این فایل HTML دارای تگهای اصلی HTML مانند:
- تگ head (برای نشاندادن بخش هد سند HTML و اطلاعات عمومی در مورد سند استفاده میشود).
- تگ body (قسمت اصلی سند مثل متن و تصویر در این بخش قرار میگیرد).
- تگ titel (برای نشاندادن عنوان صفحه اصلی).
- تگ متا (برای نشاندادن توضیحات بیشتر است).
قطعه کد بالا ساختار یک فایل HTML است که با استفاده از آن میتوانید از تگها استفاده کنید.
برای باز کردن هر تگ در HTML باید همان تگ را بهصورت <tagname> بنویسید و برای بستن همان تگ هم باید یک بک اسلش قبل همین عبارت بنویسید که بهصورت <tagname/> خواهد بود.
ساخت فایل HTML
برای ساخت فایل HTML کافی است کدهای بالا را در Notepad ویندوز کپی کرده و با پسوند .html ذخیره کنید.

فایل ذخیره شده را با یکی از مرورگرهای نصب شده بر روی ویندوزتان باز کنید تا اولین کدنویسی HTML خود را انجام داده باشید.
مزایا و معایب زبان HTML چیست ؟
همانطور که گفته شد HTML یک زبان برنامهنویسی نیست. بااینحال HTML در کنار CSS و JS هسته اصلی یک وبسایت را تشکیل میدهند.
بنابراین زبان نشانهگذاری HTML هم دارای مزایا و معایبی است. اما مزایا و معایب زبان HTML چیست؟ اگر این زبان دارای مشکلاتی است، چرا زبان شماره یک طراحی وبسایت به شمار میرود و تمام طراحان وبسایت باید از یادگیری HTML چیست، شروع کنند.
مزایای HTML :
- قابلیت اجرا در تمام مرورگرها را دارد.
- یادگیری HTML آسان و لذتبخش است.
- متنباز است.
- رایگان بودن HTML
- با زبانهایی مانند PHP بهآسانی میتوان ادغام کرد.
معایب HTML :
- نیاز به طراحی جداگانه هر صفحه را دارد، زیرا قواعد منطقی برنامهنویسی را ندارد.
- در پشتیبانی از مرورگرهای قدیمی ضعف دارد.
سخن پایانی
ما در این مقاله سعی داشتیم که شما را کاملاً با زبان نشانهگذاری HTML آشنا کنیم. امید به اینکه بهطورکامل با آن آشنا شده و بتوانید از این زبان برای طراحی وبسایت خود استفاده کنید. بهطورکلی توجه داشته باشید این زبان نشانهگذاری هرچند ساده است اما کاربردی بسیار زیاد برای سایت شما خواهد داشت. و همچنین به عنوان اولین قدم برای یادگیری طراحی سایت به شمار می رود.
امیدواریم از خواندن این مقاله لذت کافی را برده و اطلاعات کافی نسبت به زبان HTML به دست آورده باشید، هر سؤالی که درباره این زبان داشته باشید میتوانید در قسمت نظرات همین مقاله با ما در میان بگذارید تا سریعاً متخصصان آژانس دیجیتال مارکتنیگ ویرا پاسخگو شما باشند.

